Clouds Text Effect in Photoshop
Take a look at the effect that we are about to create in Photoshop. The text will be converted to a text effect clouds, to speak a text that looks like it is made of clouds. We will only need a few simple Photoshop so no complicated filters.
Realistic, Aged Cloud Text Effect Using Photoshop Brushes

Every new release of Photoshop includes some kind of tool that automates something we are used to doing manually. Many times it makes tedious tasks go by faster without having much effect on the final outcome of our designs.
Sometimes, however, taking the time to do something by hand can yield more interesting results.
This tutorial will show you how to use some very basic skills, along with high quality Photoshop brushes, to achieve an ethereal cloud text effect.
What We Will Be Making

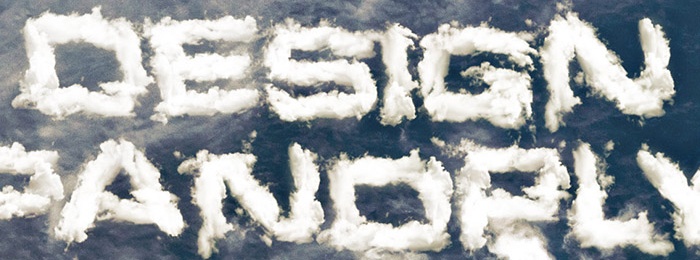
Before We Begin
This tutorial relies heavily on our Clouds Brush Pack 1, which contains 12 super high resolution cloud brushes.
I understand not everyone needs commercially licensed brushes, so I put together this pack of 4 small cloud brushes for personal use only so anyone can follow along and learn some new techniques.
Step 1
Create a new document with dimensions of 1920 x 1280 pixels. Unlock the background layer and fill it with black.
Create your title text using the font Defused in white, then set the Opacity to 25%.

Step 2
Load your cloud brushes into Photoshop, select the brush tool (b), and set your paint color to white.
Select one of your cloud brushes and use the [ and ] keys to decrease or increase the size of the brush until it will fit nicely along some of the horizontal strokes of the text.
Create a new layer and paint a few copies of your brush on top of your text.

Step 3
Repeat this process using more of your cloud brushes. You can flip, resize, and rotate your brushes in the Brush palette to add variation as you paint.
I highly recommend that with every few brush strokes you make, you create a new layer. That way if you paint an area that you don't like, you can fix it later without having to delete a huge chunk of your text.


Once you have painted all of your clouds, hide your original text layer by clicking the eyeball icon next to your text layer in the Layers palette.

Step 4
Create a new layer on top of everything else, and using a regular, soft round brush, paint over the top of your cloud text using white.
Set the Blend Mode to Linear Dodge (Add) and the Opacity to 15%.
Below is what your new layer should look like with all the other ones turned off. It's very subtle, but will help soften our cloudy text.

Step 5
Find the background that you want to use. We used a free one from the 10 Dramatic Sky Backgroundsat MyDesignDeals.
Crop and resize your cloud background to 1920 x 1280, and paste it into your document just above the black background layer.
Apply the following Layer Style settings to give it some extra depth.



You should end up with something similar to the image below.

Step 6
Duplicate the soft white brush layer you created in step 4 and move it just above your cloud background in the Layers palette.
Set the Opacity to 100% and the Fill to 0% in the Layers palette.
Apply the following Layer Style settings to create a subtle shadow that will help our cloud text stand out from the background.

You should end up with something similar to the image below.

Step 7
Create some subtext using the font Belta in white.
Set the Opacity to 90% in the Layers palette and apply the following Layer Style settings.

You should end up with something similar to the image below.

Step 8
To give our image a more aged, retro look, create a new layer above all the rest and fill it with any color.
Set the Fill to 0% in the Layers palette and apply the following Layer Style settings, using the color #FFA800.

Final Image
That's it! This method might take a little extra time, but can be used for anything, including your website, printed materials, Facebook cover photos, and more.
Add a new text layer and using the horizontal text tool write your text as you want. I'll write "clouds" with Cooper Std font. You can choose any font you like, but I think it looks best on round fonts.
If you decide to use a different font and you do not know how to install it check this tutorial to install the font in Photoshop.
Right-click on the text layer and convert to shape the text. Choose the Selection tool path, select letters and move up and down to look nicer.
Select the layer Sky and the text layer and press CTRL + E to merge the two layers. Go to Filter, Distortion and choose ripple effect with the following settings.
Go to the Filter menu and this time choose brushstrokes and the list splatter effect selection. The settings are 10 for the spray radius and 4 for finesse. Of course you can play with these settings to get interesting results.
To make the text more clear appearance use the Gaussian Blur and you should get a similar result filter.
You can apply Photoshop filters that we use in the previous steps again with different settings if you want to distort the text more. You can also use the cloud brushes for the background to make it look more realistic. Remember all those little details that make the difference.
