Add A Transparent Text Area To An Image With Photoshop
Written by Steve Patterson. In this Photoshop tutorial, we’ll learn how to add an area of transparent text to an image. By that, I mean the text itself will be fully transparent, allowing us to see right through it to the image below, but it will be surrounded by a semi-transparent, solid-color background (which is what will allow us to actually see the text and distinguish the shapes of the letters, otherwise the text would just be, well, invisible). This can be a useful design technique when you need to add type in front of an image that’s too “busy” for the text to be easily readable.
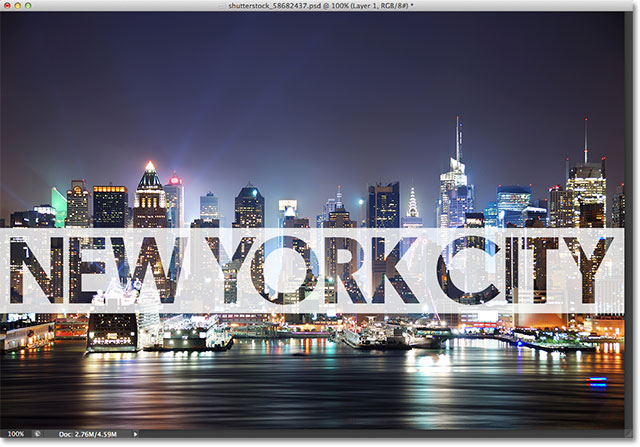
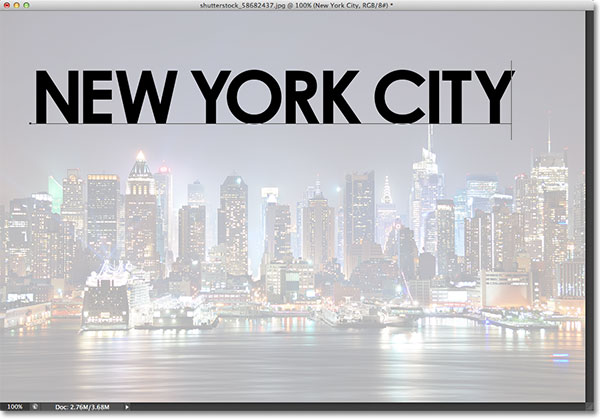
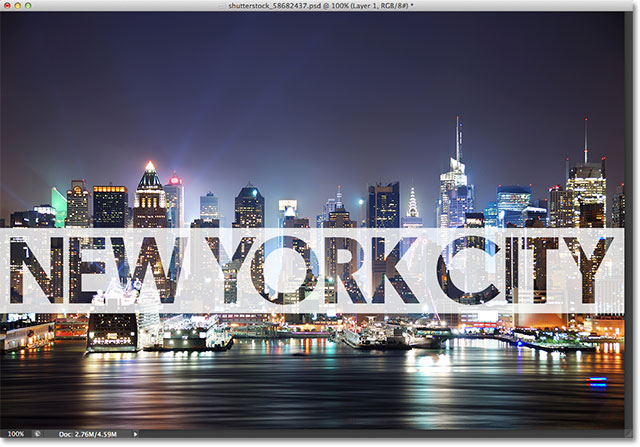
To create the effect, we’ll be using a layer group as well as a couple of Photoshop’s Advanced Blending options (don’t worry, they’re very simple "advanced" options). Here’s an example of what we’ll be learning how to create. I’ve added the words “NEW YORK CITY” in front of the original image, purposely placing them over the busiest part of the photo so we can see the buildings through the shapes of the letters. The semi-transparent background surrounding the letters is what makes the text readable (New York City skyline photo from Shutterstock):

The final result.
I’ll be using Photoshop CS6 for this tutorial but any recent version will work. Let’s get started!
Step 1: Add A New Blank Layer
With my photo newly opened in Photoshop, if we look in my Layers panel, we see the image sitting on the Background layer which is currently the only layer in my document:

The Layers panel showing the original image on the Background layer.
Let’s start by adding a new blank layer, which we can do by clicking the New Layer icon at the bottom of the Layers panel:
Clicking the New Layer icon.
Photoshop adds a new blank layer named Layer 1 above the image on the Background layer:

The Layers panel showing Layer 1 above the Background layer.
Step 2: Fill The New Layer With White
We’re going to use this new layer as the semi-transparent background surrounding our text, but we won’t always know at this point exactly where the final text will appear in the image, so for now, we’ll just fill the entire layer with a solid color and worry about resizing it later (and when I say “worry” about resizing it, I mean “easily” resize it since it’s easy to do).
Let’s fill the layer with white. Go up to the Edit menu in the Menu Bar along the top of the screen and choose theFill command:

Go to Edit > Fill.
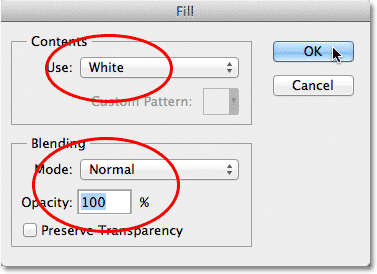
This opens the Fill dialog box. Set the Use option at the top of the dialog box to White, and make sure the Modeoption at the bottom is set to Normal and Opacity is set to 100% (which they should be by default):

The Fill command dialog box.
Click OK to close out of the Fill dialog box. Photoshop fills Layer 1 with white, and since Layer 1 is sitting above the Background layer, the solid white temporarily blocks the photo from view in the document window:

The document window after filling Layer 1 with white.
Step 3: Lower The Opacity Of Layer 1
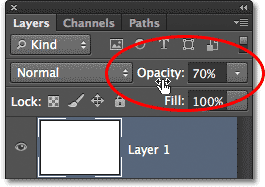
To turn this solid white into a semi-transparent background for our text, all we need to do is lower the layer’s opacity value. You’ll find the Opacity option in the top right corner of the Layers panel. By default, the opacity value is set to 100%. The more you lower it, the more the photo below the layer will show through. You can easily go back and change the opacity value at any time, so for now, I’ll set mine to 70%:

Lowering the opacity value of Layer 1 to 70%.
With the opacity lowered, I can now see the original photo showing through the white-filled layer:

The document window after lowering the opacity of Layer 1.
Step 4: Add Your Text
Let’s add our text. Select the Type Tool from the Tools panel:

Selecting the Type Tool.
With your Type Tool selected, choose your font and font size up in the Options Bar along the top of the screen. I’m going to use Century Gothic Bold here but of course you can use whichever font you like for your image. Don’t worry too much about the font size for now since we’ll resize the text to the exact size we need in a moment:
The font options in the Options Bar.
Also, to make sure we can see our text in front of our semi-transparent white background as we’re adding it, set the color of your type to black. If it’s not already set to black, click on the color swatch in the Options Bar, choose black from the Color Picker that appears, then click OK to close out of the Color Picker:

The color swatch shows the current color for the type. Click on it to choose a different color.
With all of our font options set, click inside the document window with the Type Tool and add your text. I’ll type the words “NEW YORK CITY”:

Adding my text to the document.
When you’re done, click the checkmark in the Options Bar to accept the text and exit out of text-editing mode:

Clicking the checkmark to accept the text.
If we look again in the Layers panel, we see our newly added Type layer sitting above our white background on Layer 1:

The Layers panel showing the new Type layer.
Step 5: Resize The Type With Free Transform
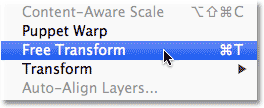
If your text needs to be resized, make sure the Type layer is selected (highlighted in blue) in the Layers panel, then go back up to the Edit menu at the top of the screen and this time, choose the Free Transform command. Or, you can simply press Ctrl+T (Win) / Command+T (Mac) on your keyboard to select Free Transform with the shortcut:

Go to Edit > Free Transform.
This places the Free Transform box and handles around the text. To resize the text, simply click on a handle (the little square) in any of the corners and, with your mouse button still held down, drag it diagonally to make the text larger or smaller. Hold down your Shift key on your keyboard as you drag the handles to keep the original shape of the letters intact as you’re resizing the text.
You can also move the text around inside the document by clicking anywhere inside the Free Transform box and, again with your mouse button held down, dragging it into place. Here, I’ve made my text larger and moved it in front of the buildings. When you’re done, press Enter (Win) / Return (Mac) on your keyboard to accept the change and exit out of the Free Transform command:

Resizing and moving the text into position with Free Transform.
Step 6: Add The Type Layer And Layer 1 To A Layer Group
Next, we need to place both the Type layer and Layer 1 below it into a layer group. To do that, we first need to have both layers selected in the Layers panel. We already have the Type layer selected, so hold down your Shiftkey and click on Layer 1. This will select both layers at once (both will be highlighted in blue):

Holding Shift and clicking on Layer 1 to select both of the top layers.
With both layers selected, go up to the Layer menu at the top of the screen and choose Group Layers:

Go to Layers > Group Layers.
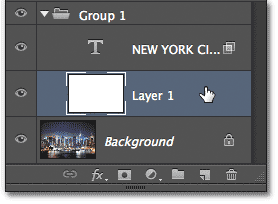
This will place both layers into a new layer group which Photoshop names Group 1. By default, the group is closed so we can’t see the layers inside it (which is a handy way of keeping the Layers panel neat and organized) but click on the small triangle to the left of the folder icon and you’ll “twirl” open the group and see the two layers inside it:

Clicking the triangle icon to open the group and see its layers.
Step 7: Select The Type Layer
Now that our two layers are inside their own group, we can add our transparency effect to the text. Placing the layers inside a layer group will keep the transparency effect constrained within the group itself so that only the layers inside the group will be affected. Any layers below and outside of the group will not be affected.
Click on the Type layer to select it:

Selecting the Type layer inside the group.
Step 8: Open The Blending Options
With the Type layer selected, click on the small menu icon in the top right corner of the Layers panel:
Clicking the Layers panel menu icon.
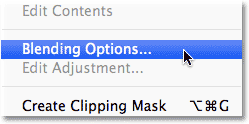
This opens a menu with various Layers panel-related options. Choose Blending Options from the list:

Choosing “Blending Options” from the Layers panel menu.
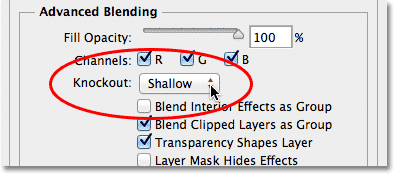
This opens the large Layer Style dialog box set to the main Blending Options. Look for the Knockout option in theAdvanced Blending section and change it from None to Shallow:

Setting the Knockout option to “Shallow”.
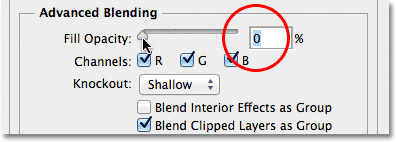
Then drag the Fill Opacity slider above it all the way to the left to set its value to 0%:

Setting the Fill Opacity value to 0%.
Click OK to close out of the Layer Style dialog box, and now if we look in the document window, we see that not only have we made our text transparent, but we’ve also made the part of Layer 1 below the text transparent, as if the shapes of the letters have been “knocked out” of it, revealing the original photo on the Background layer below:

The photo on the Background layer is now visible inside the text.
Step 9: Select Layer 1
Finally, let’s resize the white semi-transparent background so it surrounds the text without covering up the entire image. Click on Layer 1 in the Layers panel to select it:

Selecting Layer 1.
Step 10: Resize The Background With Free Transform
Just as we did back in Step 5, go up to the Edit menu at the top of the screen and choose Free Transform, or press Ctrl+T (Win) / Command+T (Mac) on your keyboard to select it with the shortcut:

Selecting the Free Transform command from the Edit menu once again.
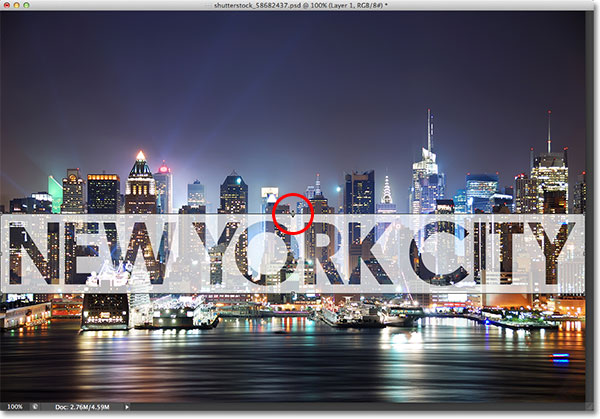
Then simply click and drag the top and bottom transform handles in towards the text to reshape the background. Press Enter (Win) / Return (Mac) on your keyboard when you’re done to accept the change:

Dragging the top and bottom transform handles to reshape the background around the text.
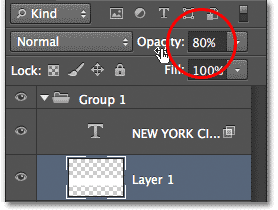
At this point, you may want to go back and re-adjust the opacity value for Layer 1 to fine-tune the transparency of the white background surrounding the text. Increasing its opacity value will make the text more readable, while decreasing it will allow the text to fade more into the original image. I think I’ll increase my opacity value from 70% to 80%:

Increasing the Opacity value to 80%.
With the opacity increased, my text is now just a bit more readable:

The final transparent type effect.
And there we have it! That’s how to add transparent type, surrounded by a semi-transparent background, to an image using a layer group and a couple of the Advanced Blending options in Photoshop!
