Photoshop CS6 New Features – Background Save and Auto Save
Written by Steve Patterson. Photoshop CS6 brings with it two great new features designed to improve your workflow and minimize annoying interruptions.The first of these new features, Background Save, lets Photoshop save your file quietly in the background so you can continue working on the image even as it’s being saved. The second and more important new feature is Auto Save, which lets Photoshop CS6 save a backup copy of your work at regular intervals so that if Photoshop happens to crash while you’re working on an image, rather than losing everything you’ve done and starting over, you can recover the file and continue working from where you left off! In this tutorial, we’ll learn how both of these new features work.
Background Save
If you’ve been using Photoshop for a while, you know that as we add more and more layers to a document, we increase the file size. You probably also know that the bigger the file size becomes, the longer it takes Photoshop to save your work. With Photoshop CS5 and earlier, saving a large file often meant taking a break, whether you wanted to or not, because Photoshop would essentially freeze as the file was being saved, locking you out of the program and preventing you from doing anything more until the saving process was completed. Thanks to the new Background Save feature in Photoshop CS6, that’s no longer the case.
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
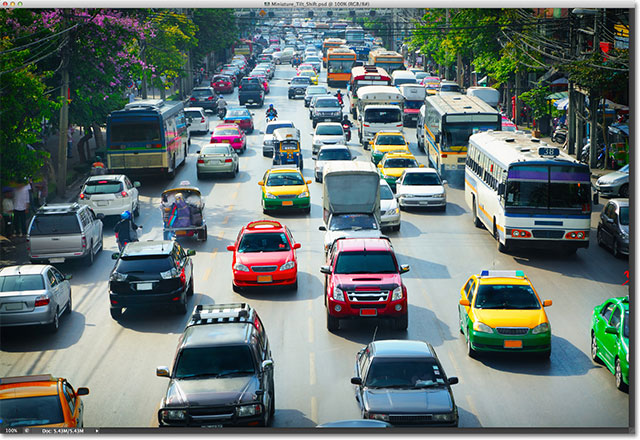
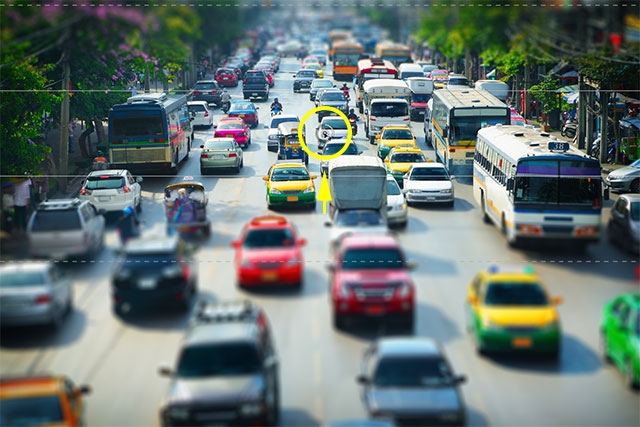
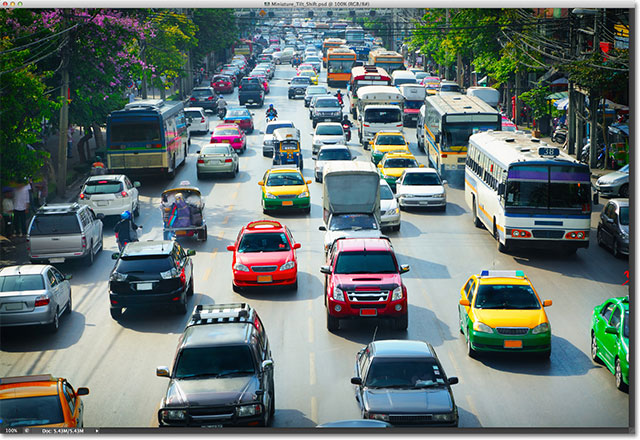
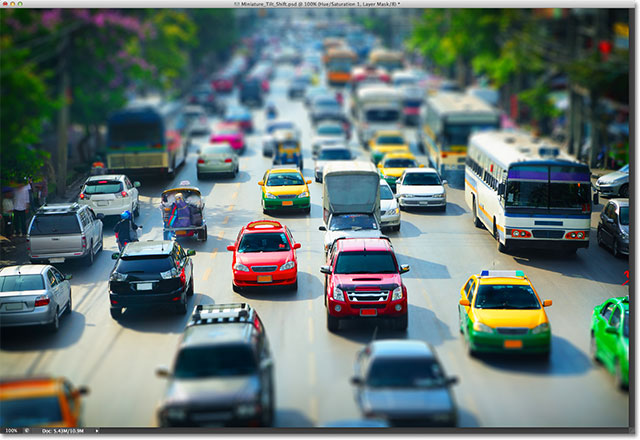
Here’s an image that I currently have open in CS6:

The original image.
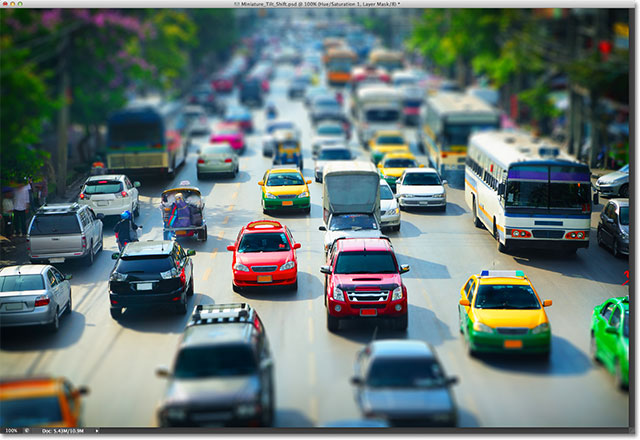
And here’s what the final miniature effect will look like:

The final result.
Let’s get started!
Step 1: Duplicate The Background Layer
Let’s begin as we usually do by making a copy of our original photo which will serve as our working copy of the image so we don’t end up making changes to the original. We can see in my Layers panel that my original image is sitting on the Background layer:

The Layers panel.
Make a quick copy of your Background layer by pressing Ctrl+J (Win) / Command+J (Mac) on your keyboard. If we look again in the Layers panel, we see a copy of the layer, which Photoshop has named Layer 1, sitting above the original:

Layer 1 appears above the Background layer.
Step 2: Select The Tilt-Shift Filter
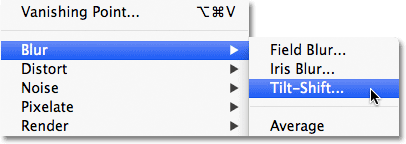
With Layer 1 active in the Layers panel (highlighted in blue), select the Tilt-Shift filter by going up to the Filtermenu in the Menu Bar along the top of the screen, choosing Blur, and then choosing Tilt-Shift:

Go to Filter > Blur > Tilt-Shift.
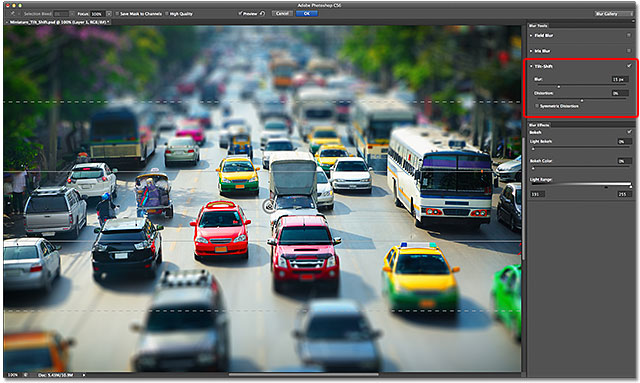
This opens the Blur Gallery, with the photo appearing in the large preview area that takes up most of the screen. Most of the controls we need for adjusting our blur effect can be found in this preview area, but you’ll find a few more options and controls for the Tilt-Shift filter in the Blur Tools panel in the top right corner of the gallery:

The Blur Gallery.
Step 3: Adjust The Blur Amount
If you’ve already read through our tutorials on the other two new blur filters in Photoshop CS6 – Field Blur and Iris Blur – then much of what we’re seeing in the preview area will look familiar to you. The dots, lines and circles overlaying the image are all part of the same pin which is used to control various aspects of the blur effect (it’s called a pin because we can "pin" multiple copies of it to the image if needed for even greater control over the effect).
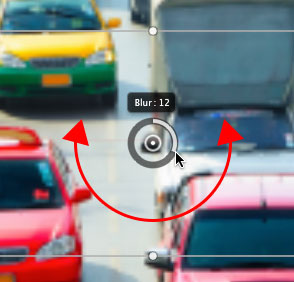
If you look at the center point of the pin, you’ll see an outer ring around it. This outer ring acts like a dial that lets us adjust the blur amount simply by turning the dial in one direction or the other. Move your mouse cursor over the ring, click and hold your mouse button, then drag either clockwise or counterclockwise around the ring to increase (clockwise) or decrease (counterclockwise) the blur amount. The HUD (Heads-Up Display) will show you the current blur amount in pixels, and Photoshop will give you a live preview of the effect as you turn the dial. I’m going to set my blur amount to around 12 px. The amount you use will depend largely on the size of your photo:

Adjusting the blur amount by rotating the dial.
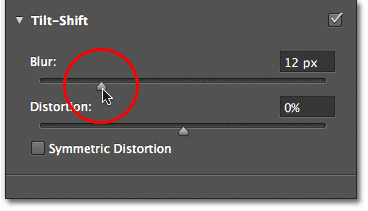
If you prefer, you can also adjust the blur amount using the Blur slider in the Blur Tools panel in the upper right of the gallery. Drag the slider towards the right to increase blurring or to the left to decrease it. As with the dial, Photoshop gives you a live preview of the effect as you drag the slider. The slider and the dial are tied to each other so moving one automatically moves the other:

The Blur slider can also be used to set the blur amount.
Here’s what my image looks like in the preview area with the blur amount set to 12px. If we were using one of Photoshop’s more traditional blur filters like Gaussian Blur, the entire photo would appear blurred, but with Tilt-Shift, that’s not the case. In fact, the horizontal area in the center of my image has not been blurred at all. Notice the two horizontal solid lines directly above and below the pin’s center point. The area in between these two lines remains sharp and focused, completely protected from the blur effect, and this becomes our plane of focus. Everything above and below the plane of focus is blurred. We’ll learn how to adjust the location and size of this protected area in a moment:

The preview of the image so far.
Step 4: Move The Pin If Needed
By default, Photoshop places the pin in the center of the image, but we can move the pin anywhere we want. To move it, click on the pin’s center point, keep your mouse button held down, then drag it to where you need it. The entire blur effect, including the protected plane of focus, will move along with it. For example, I’ll move my pin up higher in the image, and here we can see that the protected area has moved higher up as well:

Click and drag the pin where you need it.
In my case though, I actually want my pin to be back where it was in the center of the image. Photoshop gives usone level of undo with the Tilt-Shift filter, meaning we can undo the very last thing we did, so I’ll undo my last step by pressing Ctrl+Z (Win) / Command+Z (Mac) on my keyboard. This returns my pin, and the entire blur effect, back to it’s original spot:

The pin is back in the center of the image.
Step 5: Resize The Protected Area
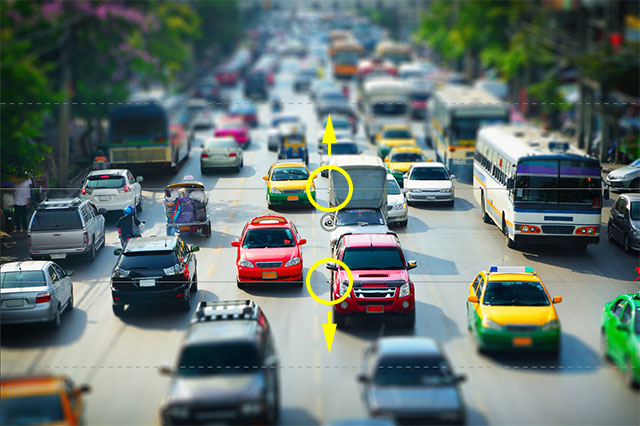
As we’ve learned, the protected area is the area between the two solid lines. We can resize this area simply by moving the lines. If you look closely, you’ll see a small dot in the center of each line. Click on the dot, keep your mouse button held down, then drag the dot up or down to reposition the line. The Tilt-Shift filter actually lets us rotate the lines as well, but that’s not usually what we want to do for this effect, so to avoid rotating the protected area, press and hold your Shift key as you drag the dots. This will make it easier to drag straight up or down:

Hold Shift, then click and drag the points to resize the protected area.
Step 6: Resize The Transition Area
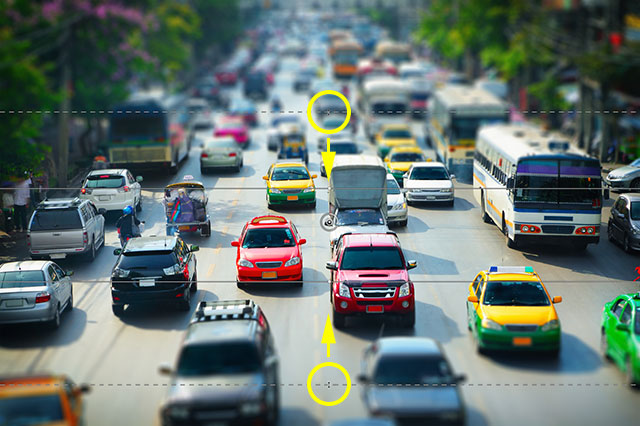
In addition to the two solid lines, there’s also two dashed lines closer to the top and bottom of the image. These dashed lines mark the points where the blur effect reaches full strength. The area between a solid line and a dashed line is the transition area. The blur effect begins at minimal strength at the solid lines and then grows progressively stronger as we move closer, either up or down, to the dashed line where it hits full strength. The areas outside the dashed lines then have 100% of the blur effect applied to them.
To adjust the size of the transition areas, simply click and drag the dashed lines up or down. Moving them closer to the solid lines will create more noticeable, abrupt transitions between the blurred and non-blurred areas, while moving them away from the solid lines gives you softer, smoother transitions:

Click and drag the dashed lines to resize the transition area for the blur effect.
Step 7: Add Distortion (Optional)
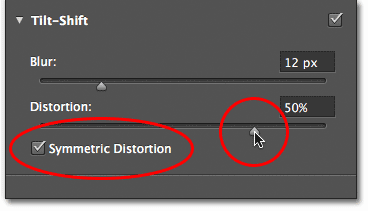
One option available to us that’s only found in the Blur Tools panel is Distortion, which lets us add a slight motion effect to the blur. By default, the Distortion slider sits in the center at 0%, which means no distortion is being applied. Dragging the slider to the right of center will add a bit of a “zoom” effect to the blurring, while dragging the slider to the left of center will add a “spin” or radial effect. Also by default, Photoshop only applies the distortion to the blur effect in the bottom part of the image. If you want to include the top part as well, you need to check theSymmetric Distortion option below the slider:

The Distortion options in the Blur Tools panel.
Here’s an example of what my image looks like with some “zoom” distortion applied (with the Symmetric Distortion option checked). You may or may not want to use distortion with your image, but in my case, I don’t think it really adds anything to my effect so I’m going to drag my slider back to center (0%) to turn the distortion off:

Use the Distortion option to add some “zoom” or “spin” motion to the blur.
Hiding The Pin Overlay And Viewing The Original Image
All of these lines, dots and circles covering up our image in the preview area can make it tough to judge what the blur effect really looks like. To hide the pin’s overlay and view just the image itself, press and hold the letter H on your keyboard. With the key held down, the pin is temporarily hidden from view. Release the key and the pin reappears.
You can also go back and view your original image at any time to compare it with your current blur effect. Simply uncheck the Preview option at the top of the Blur Gallery, or press the letter P on your keyboard, to turn the preview off and view the original image. Re-select the Preview option, or press the letter P again, to turn the preview back on and view the blurred version in the preview area:

Check and uncheck the Preview option to switch between the original and blurred versions of the image.
Step 8: Apply The Blur
When you’re happy with the look of your blur effect, press Enter (Win) / Return (Mac) on your keyboard to apply the blur to the image and exit out of the Blur Gallery:

The image after applying the Tilt-Shift filter.
Step 9: Add A Hue/Saturation Adjustment Layer
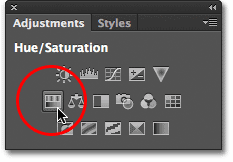
Let’s finish off our miniature effect by boosting color saturation in the image, which will help give everything more of a hand-painted model look. Add a Hue/Saturation adjustment layer by going to the Adjustments panel and clicking on the Hue/Saturation icon (far left, second row):

Select Hue/Saturation in the Adjustments panel.
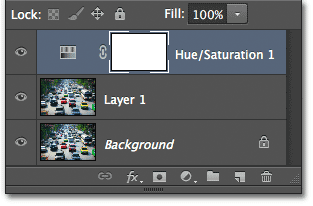
The new Hue/Saturation adjustment layer appears above Layer 1 in the Layers panel:

The Layers panel showing the new adjustment layer.
Step 10: Increase Color Saturation
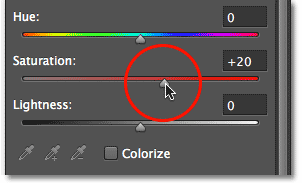
The controls for the Hue/Saturation adjustment layer appear in the Properties panel. Click and drag theSaturation slider towards the right to boost the overall color saturation. Keep an eye on your image as you drag the slider so you don’t take things too far. I’m going to set my Saturation value to +20:

Dragging the Saturation slider.
And with that, we’re done! Here’s my original image once again for comparison:

The original image.
And here, after boosting color saturation, is my final miniature effect using the new Tilt-Shift blur filter in Photoshop CS6:

The final effect.
A newly opened image.
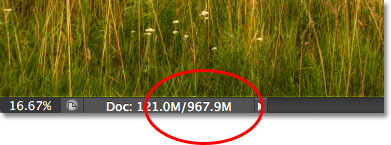
If we look in the bottom left of the document window, we see that the current file size is 121 MB, which is fairly small as far as Photoshop files go:

The file size is displayed in the bottom left of the document window.
If we look in my Layers panel, we see that at the moment, my document contains only one layer, which is why the file size is relatively small:

The Layers panel in Photoshop CS6.
With small file sizes like this, saving them isn’t a problem. The process happens so quickly that you barely notice it. Where the new Background Save feature in Photoshop CS6 begins to shine is when we start working with files that are hundreds of megabytes or more in size.
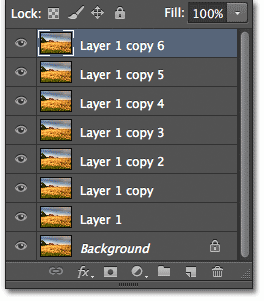
To see how it works, I’ll quickly increase the size of my file by making multiple copies of my image. To do that, I’ll press the keyboard shortcut Ctrl+J (Win) / Command+J (Mac) several times. Each time I press it, I make a new copy of the layer that the image is sitting on. Here we can see that my document now contains 8 layers – the original image on the Background layer, plus 7 copies above it:

The document now contains 8 layers in total.
When we look again in the bottom left of the document window, we see that my file size has increased from 121 MB all the way up to 967.9 MB:

The file size is now much larger after making multiple copies of the image.
Saving a file as large as this will take some time, and as I mentioned, in Photoshop CS5 and earlier, we would essentially be locked out of Photoshop and unable to continue working until the saving process was finished. Watch what happens, though, as I save the file in Photoshop CS6, which I’ll do by going up to the File menu in the Menu Bar along the top of the screen and choosing Save:

Going to File > Save.
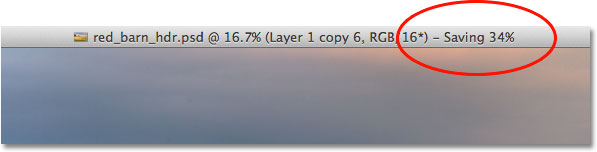
The first clue that something is different with CS6 is that Photoshop now shows us how far along we are in the saving process by displaying a couple of progress indicators. The first one can be found in the name tab at the top of the document window, where the progress is displayed as a percentage. Here, Photoshop is telling me that the save process is 34% completed:

The first progress indicator appears in the name tab at the top of the document window.
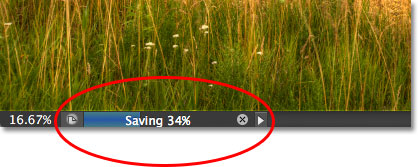
The second indicator appears in the bottom left of the document window, and this one is a bit more helpful because along with the percentage value, it also displays the save process as a familiar blue progress bar:

The save process is displayed as a percentage and as a progress bar in the bottom left of the document window.
While these progress indicators are a nice new addition to the interface, the real power of the Background Save feature in Photoshop CS6 is that, as its name implies, the saving process now takes place entirely in the background. What does that mean? It means that our workflow will no longer be interrupted when we go to save a large file because we won’t be locked out of Photoshop. We can continue working on the image even while it’s been saved!
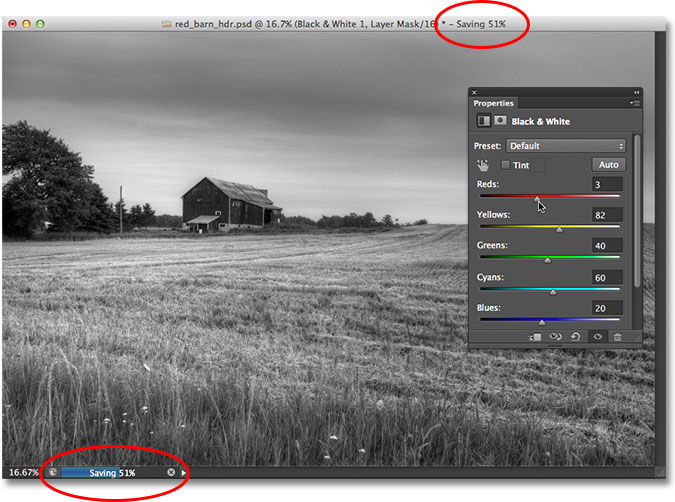
As an example, here we can see that I’ve started working on a black and white conversion of my image (by adding aBlack and White adjustment layer) even though the progress indicators at the top and bottom of the document window are telling me that the save process is still only 51% completed. The Background Save feature will even let us switch to a completely different image to work on while the original image is being saved, something that was not possible in Photoshop CS5 and earlier:

With Background Save, we can keep working while Photoshop is saving the file. We can even work on a different image while the first one is being saved.
Auto Save
A second and even more impressive new feature in Photoshop CS6 is Auto Save. Even though Photoshop has evolved into a very mature and stable program, there’s always the chance that something will go wrong and Photoshop will crash. When that happens, we often end up losing all the work we’ve done on our image, forcing us to start over again from scratch. At least, that’s the way things used to be back in Photoshop CS5 and earlier.
Auto Save allows Photoshop to save a backup copy of our work at regular intervals so that if Photoshop does happen to crash, we can recover the file and continue from where we left off!
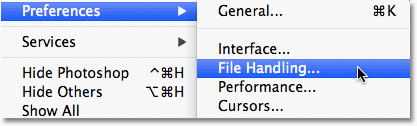
We can tell Photoshop how often we want it to save a backup copy of our work in the File Handling section of the Preferences. On a PC, go up to the Edit menu at the top of the screen, choose Preferences, and then chooseFile Handling. On a Mac, go up to the Photoshop menu, choose Preferences, then choose File Handling:

Go to Edit > Preferences > File Handling (Win) or Photoshop > Preferences > File Handling (Mac).
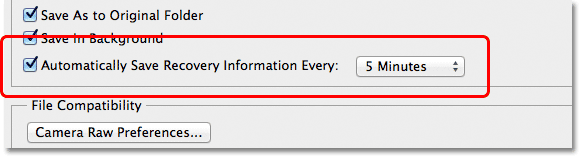
Here, you’ll find the Automatically Save Recovery Information Every option, which by default is set to 10 minutes, meaning that Photoshop will save a backup copy of your work every 10 minutes. You can increase it to every 5 minutes, as I’ve done here, or if you’re more of a gambler, you can set it to save a backup copy once every hour (there’s also a 15 minutes and 30 minutes option):

We can have Photoshop save our recovery information every 5, 10, 15 or 30 minutes, or once every hour.
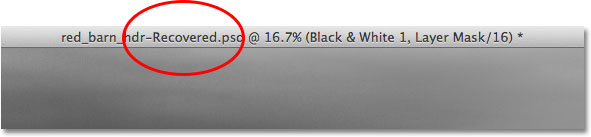
It’s important to note that Photoshop isn’t saving over your original file (which would be very bad). The recovery information is kept in a separate backup file. If Photoshop does happen to crash while you’re working, simply re-open Photoshop and it will automatically open the most recently saved backup copy, complete with all the work you had done up to the point where Photoshop saved the backup copy (assuming, of course, that you had been working long enough for Photoshop to have made at least one backup copy). You’ll know it’s the backup copy because Photoshop adds Recovered to the file name (which is displayed in the tab at the top of the document window):

Photoshop adds “Recovered” to the name of the backup copy to distinguish it from the original.
And there we have it! That’s a quick look at the new Background Save and Auto Save features in the newly released Photoshop CS6!
